
En Posicionamiento Web Málaga te diremos cuáles son los elementos básicos de diseño que debe tener un sitio web. Si estás comenzando a crear tu propio portal en internet, estamos seguros que esta información te será útil para que le des forma a tu proyecto. Si quieres saber cuáles son sigue leyendo este post.
Un buen diseño es básico para una web
El diseño es un factor determinante en el éxito de un sitio web. La apariencia del sitio es lo primero que verá el visitante y este hará que el usuario se quede o la abandone. Además, en la actualidad tener una web es importante para la imagen de una persona o empresa. Por lo tanto, poner cuidado en lo que proyecta la plataforma afianzará el estilo.
Gracias a la globalización del consumo y la información, podemos partir de la premisa de que si no estás en internet, no existes. Y, si no tienes algo visualmente atractivo jamás captará la atención de los millones de internautas. Por eso necesitas expertos en desarrollo web en Salamanca.
Elementos básicos de diseño que debe tener un sitio web
Queremos enseñarte los elementos básicos que debe tener el diseño de tu plataforma online.
Paleta de colores corporativos y uso de los blancos
Es importante mantener una línea coherente con la imagen corporativa. Para ello, es necesario disponer de un manual de identidad gráfica en el que se contemplen todos los detalles que veremos en el desarrollo de este post.
En diseño hay un elemento importante, es el uso de los blancos. Con esto nos referimos a esos espacios vacíos de la interfaz, como el fondo y las secciones entre un bloque y otro. No necesariamente tiene que ser blanco, puede ser de un color claro.
Esto es imprescindible porque:
- Facilita la visualización del contenido.
- No cansa al usuario.
- Le otorga un aspecto limpio, relajado y profesional a la web.
Sin embargo, hay quienes prefieren colocar fondos oscuros cuando el contenido es muy extenso, para que el usuario no se canse la vista. Pero, sin duda, los colores claros inciden positivamente en la permanencia de una visita en nuestro sitio web.
Saber combinar los colores icónicos de nuestra marca con la sencillez del diseño te garantizará la transmisión correcta de tu mensaje empresarial.

Usa una tipografía legible y atractiva
Las fuentes usadas en los sitios web deben atraer la atención de los lectores. Deben ser fáciles de leer, sin serifas ni adornos que distraigan o cansen la vista.
Un excelente truco es usar la misma tipografía pero de diferentes tamaños con la intención de resaltar frases o secciones relevantes.
Dale un buen uso a la tipografía de tu web, esta es parte del diseño. Y como tal, debe ser simple, sencilla y coherente con la línea gráfica que se maneja.
Lo común es usar tres fuentes diferentes, una para los títulos, otra para los subtítulos y la tercera para los párrafos. Aunque puedes usar la sugerencia anterior, utilizar una sola fuente y su variables (negrita, cursiva, tamaños, etc).
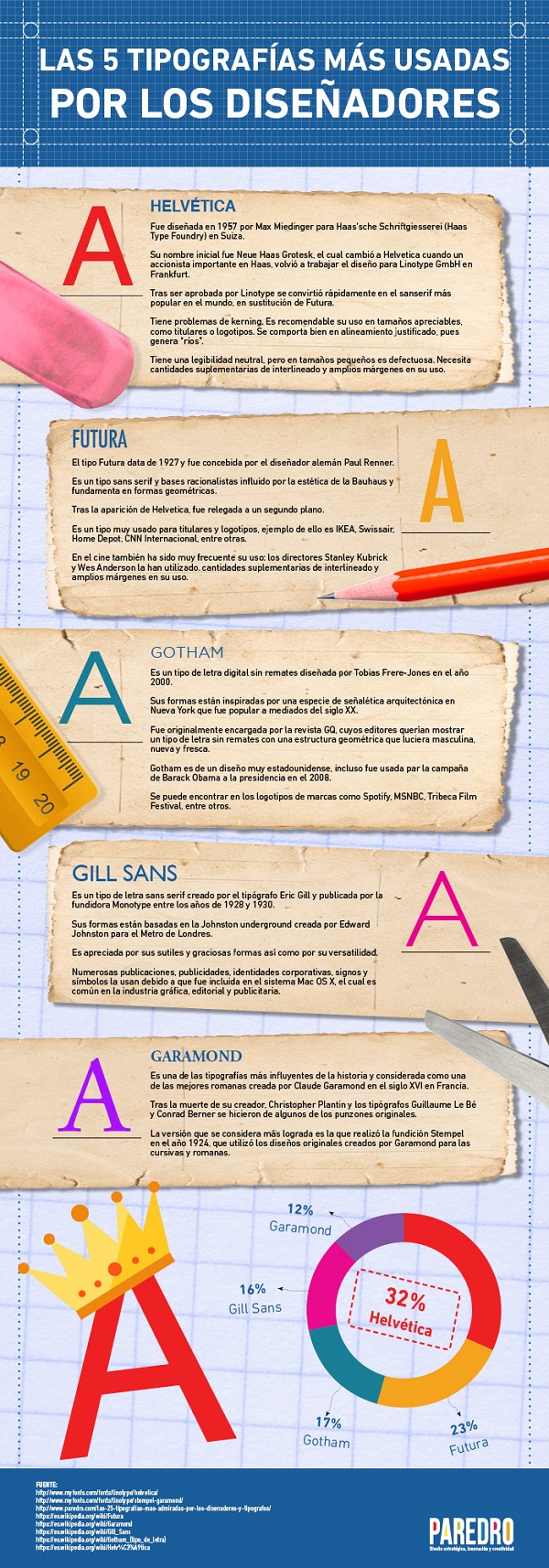
En la infografía al final del texto podrás ver más detalles sobre este tema.
Las Imágenes son parte del lenguaje de la web
¿Qué sería del diseño web sin las imágenes? Sean fotografías, ilustraciones, imágenes diseñadas en programas, todas deben ser de calidad y hechas por profesionales.
Si las descargas de bancos de imágenes asegúrate de que tengan la resolución y tamaño adecuado para tu sitio. Descarta las que estén desenfocadas y pixeladas, porque le darán una apariencia poco profesional.
Dale dinamismo
Los elementos cuadrados y las líneas rectas le dan un aspecto minimalista y limpio a la plataforma. Pero, también dan la sensación de ser estático. Para romper un poco esta rigidez y darle un poco de dinamismo al sitio usar formas animadas es una buena opción.
Sin embargo, estos deben ser utilizados con precaución. Ya que si abusas el sitio se recargará. Lo ideal es que lo uses junto a la cabecera en un banner. También a mitad de la interfaz es una buena opción, porque causará sorpresa y agrado al visitante.
Para que sepas si le has puesto la dosis correcta de dinamismo al sitio, evalúa que no pase el 20% del total de la interfaz. Excederse de este límite es desvirtuar el diseño, restarle importancia a lo verdaderamente importante y, de algún modo, expulsar al visitante del sitio.
Extralimitarse impedirá que el contenido sea visualizado correctamente. Lo cual puede ser contraproducente para el visitante y para el impacto de tu marca en la web.
Parte de este equilibrio es el tiempo de carga del sitio. Si este tarda en cargar todos sus elementos de contenido, ten la seguridad de que perderás visitantes y tal vez a clientes potenciales.
Botones, llamadas a la acción
¿De qué sirve un sitio web si no tiene ninguna llamada a la acción? La idea de tener una plataforma en internet es generar ganancias de algún modo: aumentando ventas, número de suscriptores, de visitas, etc. Pero, ¿cómo se logrará si no hay un elemento que le permita al usuario ir más allá?
Usa CTAs que inciten a tomar una acción/decisión: suscribirse, comprar, leer más, seguir en redes sociales, etc.
Usa íconos
Es fundamental contar con una iconografía atractiva que facilite la navegación a medida que va guiando al usuario. En este punto, ten cuidado de colocar elementos que estarían demás para tu público.
Por ejemplo, colocar un reloj cuando tu alcance está en el mismo huso horario. A menos que quieras adaptar tu web para expandirte internacionalmente. Y para ello, tendrás que hacer varias modificaciones que van más allá de un horario.
Arquitectura web. Es la manera en que la información es implementada, es lo que establece un orden en la información del sitio. De manera que los usuarios consigan fácilmente cómo navegar en el sitio y sus páginas. Así tu negocio conseguirá alcanzar su objetivo con la plataforma.
El contenido también es parte del diseño web
Cuando pensamos en diseño web, pocas veces consideramos al contenido textual como parte de este. Pero, en realidad también lo es. Ya que de nada sirve tener una interfaz bonita y un contenido desordenado sin ningún valor útil.
Para que sea completo el éxito del sitio web, su contenido debe ser coherente con la temática y debe ser frecuente. Ya que gracias a este el número de visitantes aumentará y muchos se convertirán en lectores asiduos. De ser así, deben encontrarse con un sitio limpio, profesional, ordenado e intuitivo, que motiva a quedarse y regresar.

Diseño web responsive
Hoy en día la mayoría de los internautas navegan conectados desde sus dispositivos móviles. Por lo que, cada vez más es obligatorio contar con un diseño web responsive. Así nuestro público meta podrá entrar a nuestra web desde su Smartphone y sin tener que abandonar sus redes sociales.
El diseño responsive consiste en configurar un sitio web para que pueda ser visualizado en diferentes tamaños de pantallas. Siempre con la intención de garantizar la experiencia y satisfacción del usuario.
Tomar esto en cuenta te permitirá:
- Viralizar tus contenidos.
- Aumentar las visitas.
- Ganar más suscriptores.
- Elevar las ventas.
El diseño responsive implica mayor compromiso y responsabilidad con un contenido de calidad, con los usuarios y la empresa. Un ejemplo de la utilidad de este diseño es la facilidad para compartir videos.
Ya sabes cuáles son los elementos básicos de diseño que debe tener un sitio web. Si necesitas ayuda con la creación de tu plataforma, puedes pedir presupuesto en nuestra agencia. Con gusto atenderemos tus requerimientos.

Fuente Infografía


